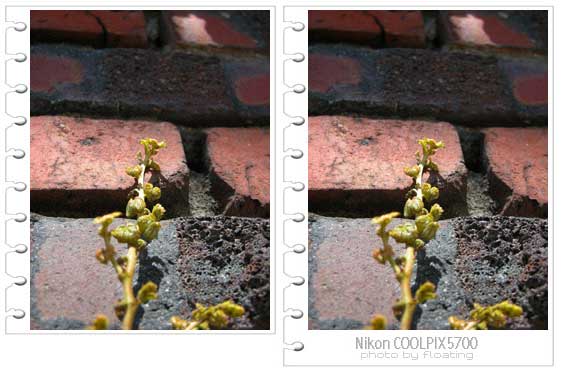
스킨명 "왼쪽 뜯어진 스프링 노트", "왼쪽 뜯어진 스프링 노트 아래여백"
스킨명 "위쪽 뜯어진 스프링 노트", "위쪽 뜯어진 스프링 노트 아래여백"photoWORKS 홈에 ruya님께서 제공하신 스킨 소재중에서..
"뜯어진 스프링 노트"를 가지고 스킨으로 변환 하였습니다.
※ 이스킨 사용시 주의하셔야 할점...
'뜯어진 스프링 노트'의 이미지 부분이 액자 사이즈가 클경우 중복적으로 나오게 되어 있는 것으로... '뜯어진 스프링 노트'부분의 사이즈가 32의 배수여야 합니다...
그러니깐..
스킨명 "왼쪽 뜯어진 스프링 노트", "왼쪽 뜯어진 스프링 노트 아래여백"의 경우
세로 이미지의 경우 긴축의 이미지 사이즈가 32의 배수가 되어야 한다는 거죠... 그리고 가로 이미지의 경우 짧은축의 이미지 사이즈가 32의 배수가 되어야하는 것이고요...
스킨명 "위쪽 뜯어진 스프링 노트", "위쪽 뜯어진 스프링 노트 아래여백"의 경우
"왼쪽 뜯어진 스프링 노트"액자와는 반대로... 세로 이미지의 경우 짧은축의 이미지 사이즈가 32의 배수가 되어야 한다는 거죠... 그리고 가로 이미지의 경우 긴축의 이미지 사이즈가 32의 배수가 되어야하는 것이죠...
만약 이렇게 하지 않고 사용하시면 '뜯어진 스프링 노트'부분이 잘려 나오는 경우가 있을 수 있다는 것입니다.. ^^
꼭 32의 배수가 아니어도 '뜯어진 스프링 노트'부분의 잘림현상이 없을 수도 있습니다만...^^;;
권장하는 것은.. 32의 배수로 이미지 사이즈를 조정하시기를...
이쁘게 사용하세요... ^^;;






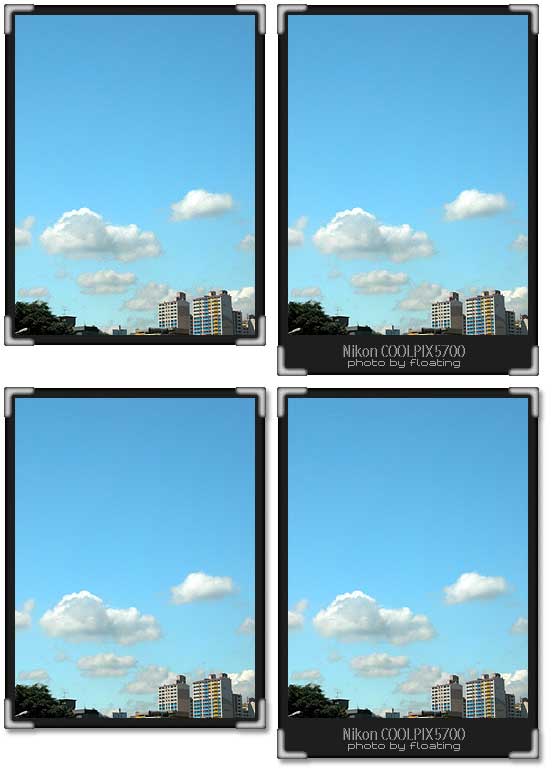
 floating_black_corner_silver.zip
floating_black_corner_silver.zip
 floating_gray_corner_silver.zip
floating_gray_corner_silver.zip
 floating_white_corner_silver.zip
floating_white_corner_silver.zip