photoWORKS홈에서 정호영님의 요청으로 수정했습니다...
아래 바코드 없애구요... 위아래하고 좌우로 두가지 올렸습니다.. ^^





 floating_black_corner_silver.zip
floating_black_corner_silver.zip검정테두리 은색모서리

 floating_gray_corner_silver.zip
floating_gray_corner_silver.zip회색테두리 은색모서리

 floating_white_corner_silver.zip
floating_white_corner_silver.zip흰색테두리 은색모서리


단, 지금 현재 제공되는 photoWORKS 스킨에 '클립메모(clip_memo.gif)' 스킨 악세사리를 적용할수 있는 스킨이 없은 관계로
'클립메모' 스킨 악세사리를 적용할수 있는 스킨을 함께 제공 하는 것입니다..
다른 스킨에도 적용이 가능한 gif포멧의 투명바탕 이미지입니다.
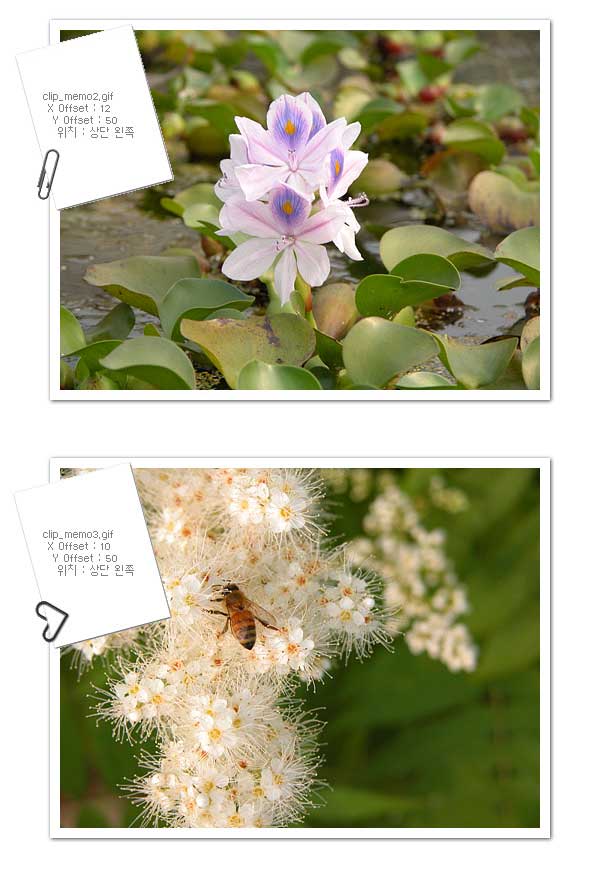
셈플이미지는 현재 '클립메모(clip_memo.gif)' 이미지와 같이 들어 있는 스킨을 이용하여 생성한것이고,
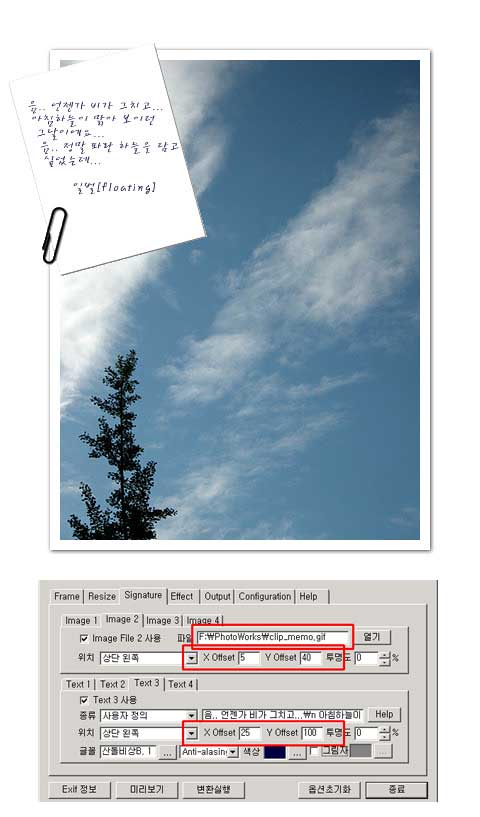
바로 아래그림은 '클립메모(clip_memo.gif)' 스킨 악세사리 이미지를 스킨파일에 적용하는 설정값을 보여드리는 것으로
'클립메모(clip_memo.gif)' 스킨 악세사리의 위치는 image File 탭에 있는 X offset과 Y offset값으로 조정이 가능합니다.
밝은 바탕의 이미지에서 사용하셔야 이질감이 없습니다.
음.. photoWORKS을 많이 사용해보신분들이 아마도 쉽게 이용하시리라.. ^^*
근데 의외로 쉽게 적용할수도 있다고... ^^;; 위의 설정값 그대로 하시면.. 쉽게... ^^;;
참고) 메모장이 왼쪽으로 기울었죠.. 기울어 있는 사선으로 글이 들어가게 한려면... 이렇게....
위의 내용보시면 "\n"(줄바뀜) 다음에 첫번째 줄바뀜에서는 한칸 스페이스, 두번째 줄바뀜에서는 두칸 스페이스... 이렇게 줄바뀔때마다 앞에 스페이스를 넣어주면 자연스럽게 사선을 따라서...
^^;; 이쁘게 사용해주시면 감사 하겠습니다..